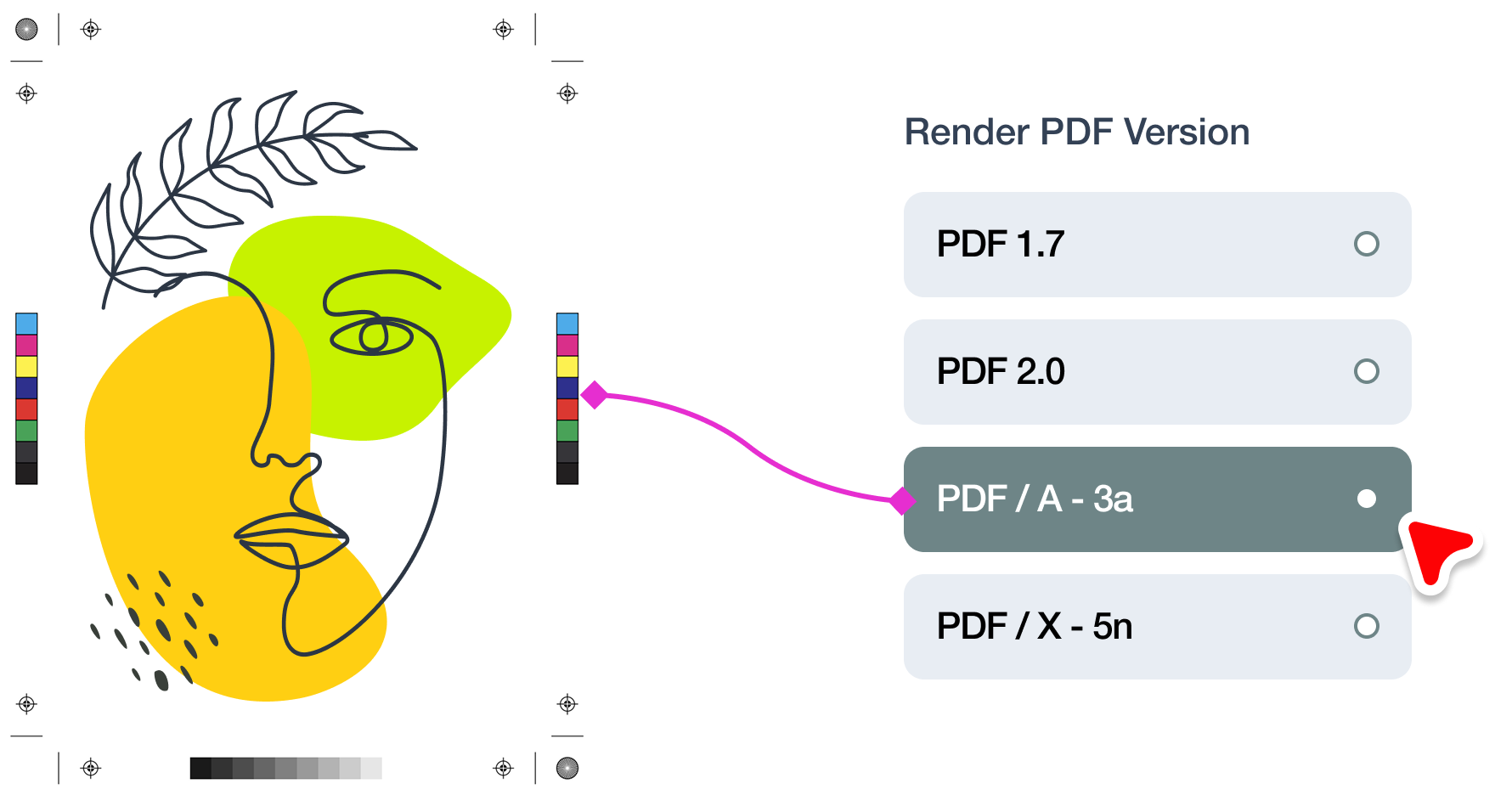
Print.App offers a robust color management system designed to ensure your color intentions are accurately translated from screen to print. By default, colors are managed in subtractive RGB mode from screen to PDF. However, with one selection, you can enable CMYK and this dynamically converts RGB from screen to additive CMYK in the final PDF output using your pre-selected ICC profile for accurate mapping. This guarantees color fidelity across digital and print workflows.

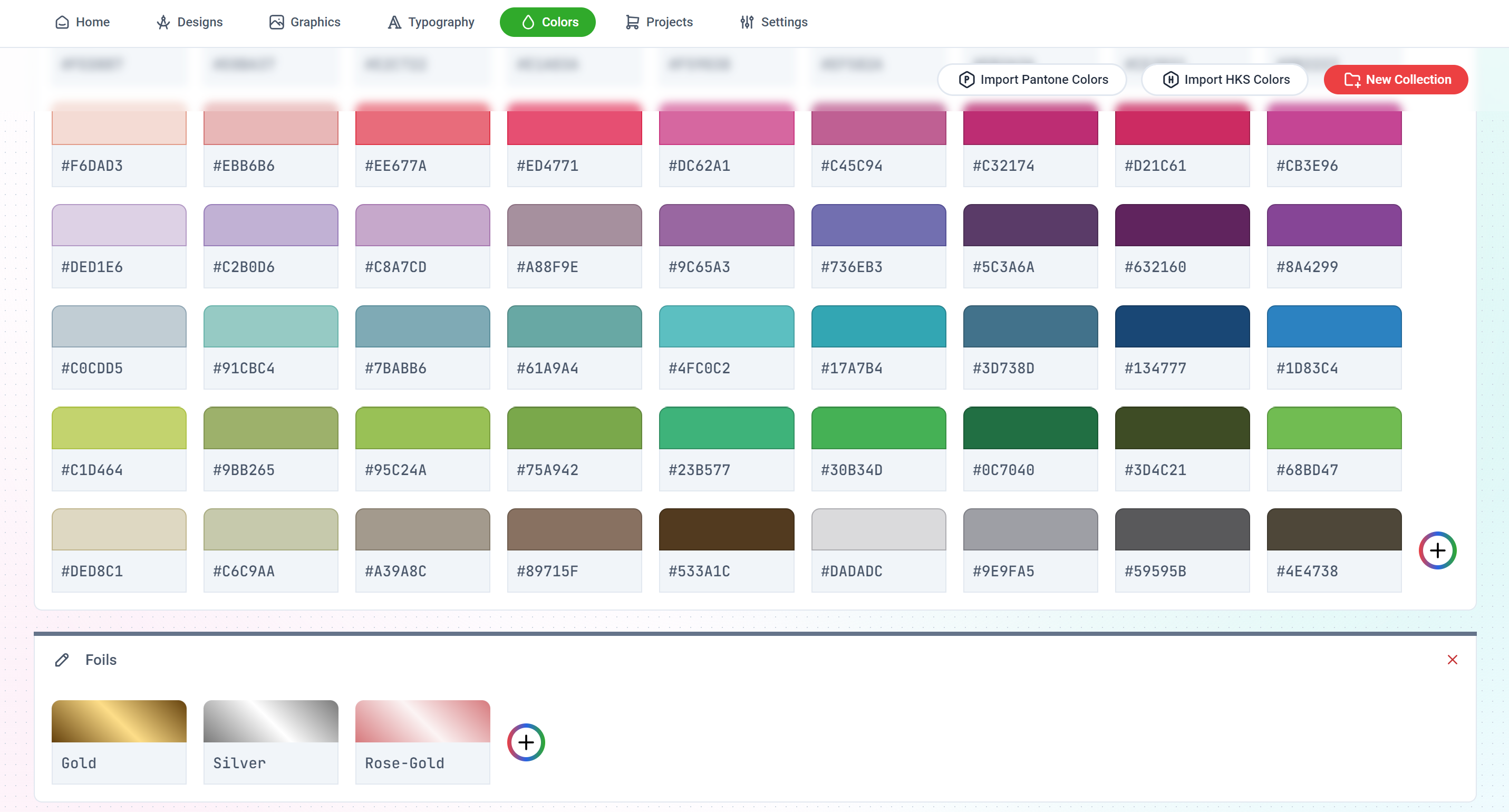
Colors are organized in the dedicated Colors Page within the Print.App Admin.
Here, you can create collections to categorize your colors, making it easy to assign specific palettes to specific designs or load them all into the design editor by default.
Adding new colors is simple — create a collection, then add solid colors, linear gradients, or radial gradients.
Natively, Print.App supports both Pantone® and HKS® color matching systems. You can import Pantone or HKS colors directly from our library into your collections by specifying the code names without manually providing color matching values.
These colors are passed to the final PDF output with the corresponding SPOT name and matching color values.
For professional print needs, Print.App allows you to override automatic color conversion by specifying explicit CMYK values and naming them as SPOT COLORS. This ensures precise color output in the final PDF, ideal for branded spot colors.
You can create a Resource Profile to restrict available colors for specific design templates, streamlining the creative process and ensuring brand consistency. This can also include graphics, fonts and other design resources.
Read more on how to allocate currated colors to designs here.